대시보드에 디지털액자를 메인에 두려고 한다. 디지털액자처럼 사진들을 설정하고 그게 시간에 따라 바뀌면서 동시에 다른 스마트홈 기기들도 보일수 있는 커스텀카드가 있어 소개하고자 한다.
swipe-card 란 건데 아래 그림처럼 대시보드 card 들을 표시할수 있다.

깃허브는 여기 참고하면 된다.
GitHub - bramkragten/swipe-card: Card that allows you to swipe throught multiple cards for Home Assistant Lovelace
Card that allows you to swipe throught multiple cards for Home Assistant Lovelace - GitHub - bramkragten/swipe-card: Card that allows you to swipe throught multiple cards for Home Assistant Lovelace
github.com
/www 에 swipe-card.js 파일을 추가한다.
이전 포스팅에서 처럼
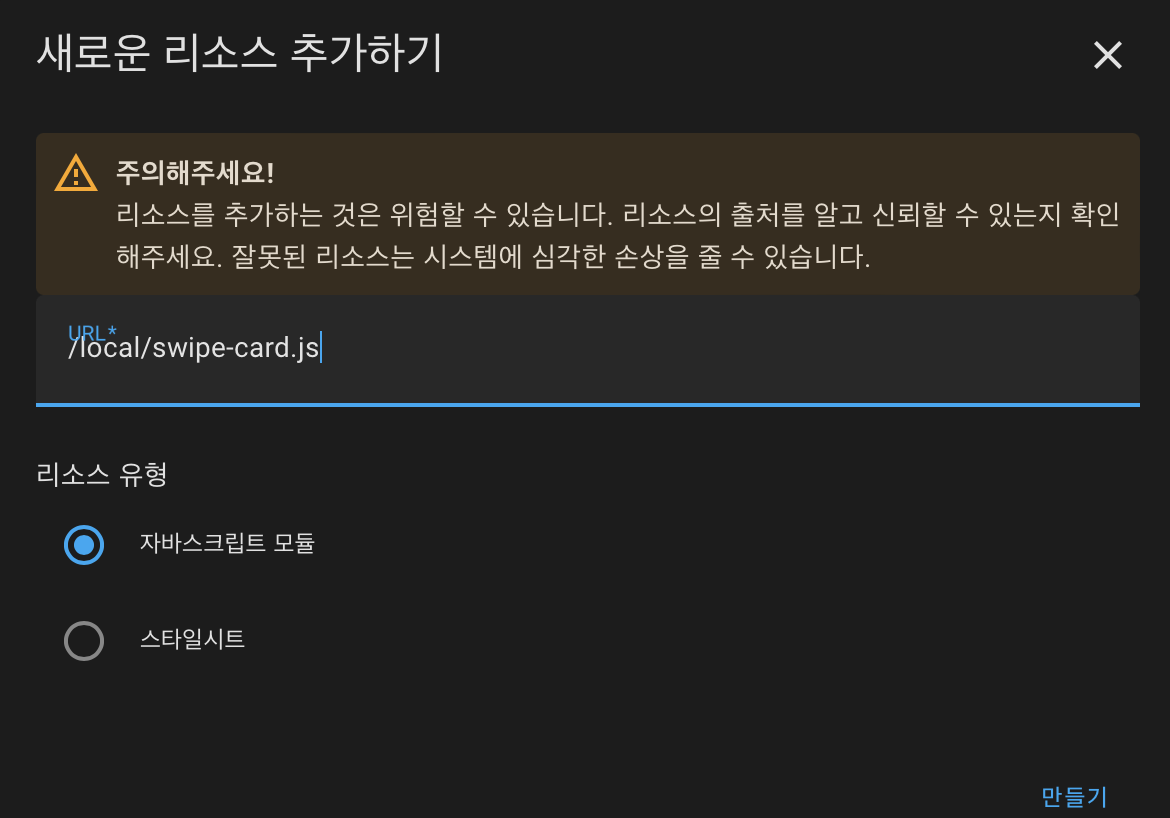
설정 → 대시보드 → 우상단 ⋮ 클릭 → 리소스 → 새로운 리소스 추가하기에서 swipe-card.js 를 추가해주면 된다.

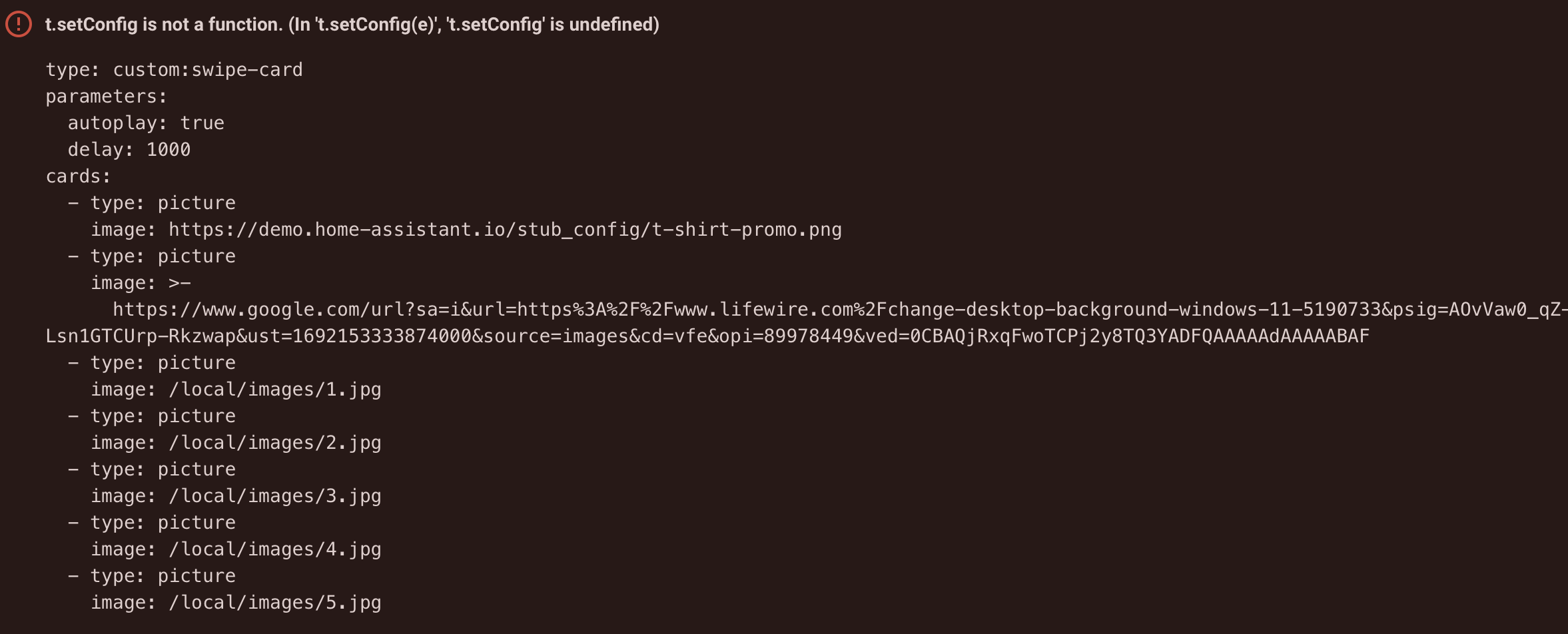
대시보드는 카드 추가하기 → 직접 작성하기 카드구성에서 curtum card를 작성하면 된다. cards:에 아래 원하는 대시보드 카드들을 추가하면 그 카드들이 일정시간마다 돌아가면서 보여준다.

자세한 설정은 여기서 확인 할수 있고, 자세한 옵션은 parameteres: 아래에 쓰면 된다.
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
나는 필요한 옵션은 카드들이 자동으로 바뀌는것을 원했기 때문에 autoplay: true, delay: 1000으로 설정을 하였다. 다른 옵션들도 매우 많으니 참고하자.
이것을 키오스크 모드 홈에 두고, 사진과, 필요한 정보들이 자동적으로 차례대로 나오는 홈을 꾸밀수 있다.

*** 추가 23. 08. 16
이게 설치를 막 하고나서는 잘 됐는데, 에러가 발생했다.

검색을 해보니 나뿐만 그런게 아니라 많은 사람들이 동일한 에러를 겪은듯 한데, 딱히 해결방법이 없다가 HACS를 통한 설치를 하면 이런 에러가 안나온다는 말을 보고 HACS를 통해 설치해 보았다. HACS 설치는 아래 참고.
2023.08.16 - [IoT, 스마트홈] - Home assistant container에 HACS 설치하기
Home assistant container에 HACS 설치하기
HACS (Home Assistant Community Store) 는 HA에서 공식지원하는것 외에 유저들이 만들 여러가지 유용한 기능들을 사용할 수 있게 해주는 것이다. Home Assistant Community Store | HACS HACS gives you a powerful UI to handle d
drck.tistory.com
이전에 설치했던 Swipe card는 지우고, HACS → Frontend → Explore & Download repositories → Swipe card 검색 후 설치후 이후 다시 swipe card 를 설정하면, 이제는 에러 뜨지 않고 잘 되는것을 확인할 수 있었다.
'IoT, 스마트홈' 카테고리의 다른 글
| Home assistant 대시보드 꾸미기 - wall panel (0) | 2023.08.21 |
|---|---|
| Home assistant container에 HACS 설치하기 (0) | 2023.08.16 |
| 안쓰는 태블릿으로 Home assistant kiosk 만들기 (Lovelace 플러그인 설치) (0) | 2023.08.14 |
| Matter & Home assistant (0) | 2023.08.13 |
| 원격 컴퓨터 켜기 (WOL), 가상 스위치, 센서 만들기 (0) | 2023.08.11 |