구글 Nest Hub처럼 키오스크처럼 Home assistant를 보고, 제어할 수 있도록 할 생각이다.
사실 궁극적인 목표는 디지털액자처럼 만들어서 원하는 사진이 나오게 하면서 시계도 나오고, 거기서 집안의 온도 등 센서도 체크하고, 날씨 같은 정보도 다 알수있는 종합적인 디스플레이를 만들고 싶었다.
우선 집에 안쓰는 안드로이드 태블릿이 있어서 그걸로 시험삼아 만들어 보기로 했다.
1. Fully Kiosk App 설치하기
Fully Kiosk Browser Lockdown | Android Kiosk Mode App
Easy to Integrate Device Management, JavaScript API, REST API, MQTT Support, Scan NFC/QR, Detect iBeacons, Access Bluetooth and more
www.fully-kiosk.com
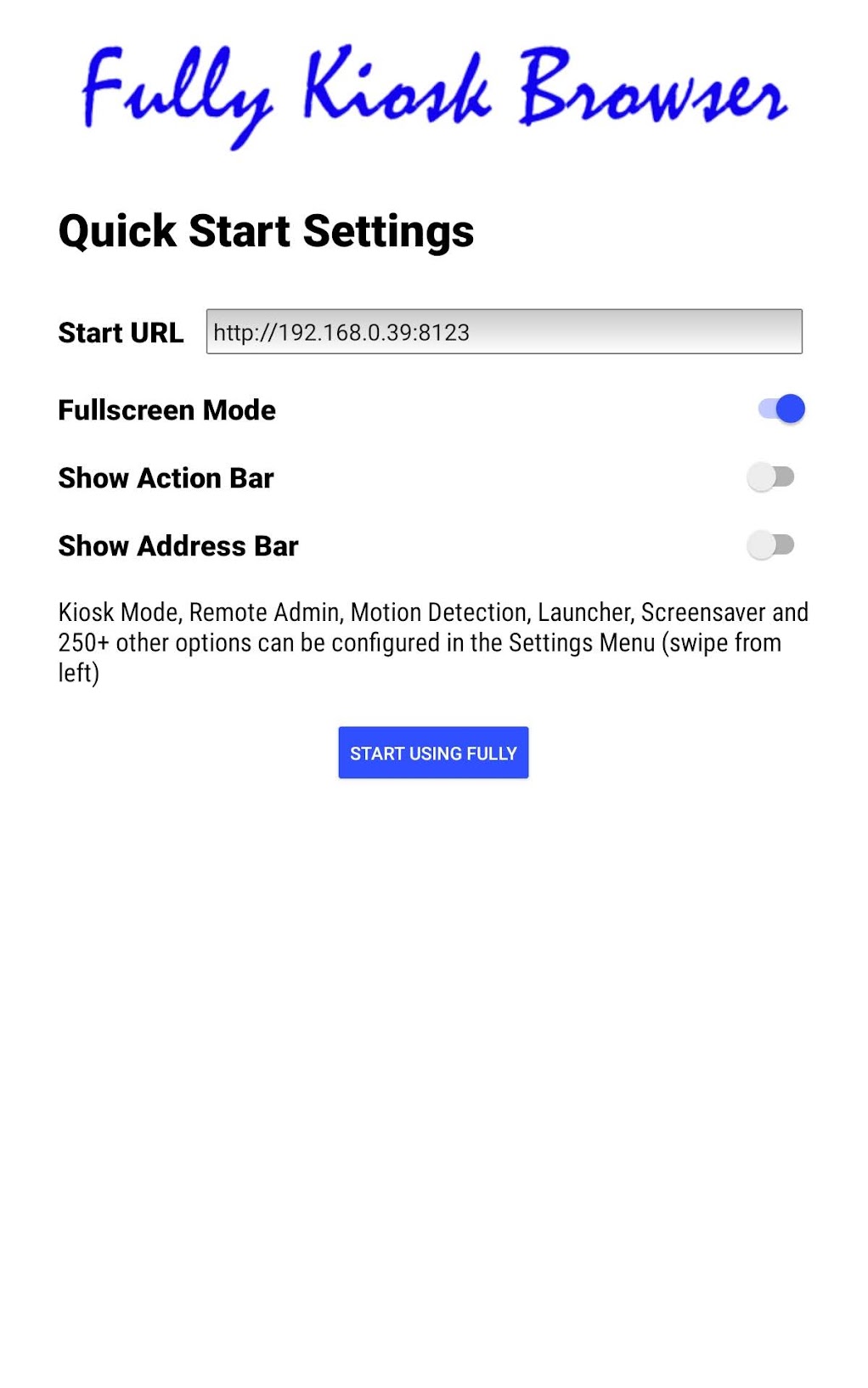
태블릿에 Fully KiosK Browser App을 설치한다.


URL에는 HA 주소를 써주면 되고, 이후 그냥 시작해서 로그인만 하면 끝. 일단 앱의 기본설정으로만으로도 화면이 꺼지지 않고 유지가 된다.
그리고 HA 내에서도 Fully Kiosk Browser의 구성요소를 설치 할 수 있다.


근데 이건 옵션이라 반드시 설치할 필요가 있는건 아니고, HA에서 태블릿의 배터리나 상태, Fully Kiosk Browser 앱 조정등을 할수 있는듯 하다. 앱에서 Settings – Remote Administration (PLUS) 에서 설정이 가능한데, 이건 무료버전에서는 제한이 있어 패스... 유료라이센스를 구입하면 이것 외에도 이것저것 세세하고 많은 설정이 가능하다.
2. Kiosk mode 로 대시보드 꾸미기
GitHub - NemesisRE/kiosk-mode: 🙈 Hides the Home Assistant header and/or sidebar
🙈 Hides the Home Assistant header and/or sidebar. Contribute to NemesisRE/kiosk-mode development by creating an account on GitHub.
github.com
위의 Github를 사용할거다.
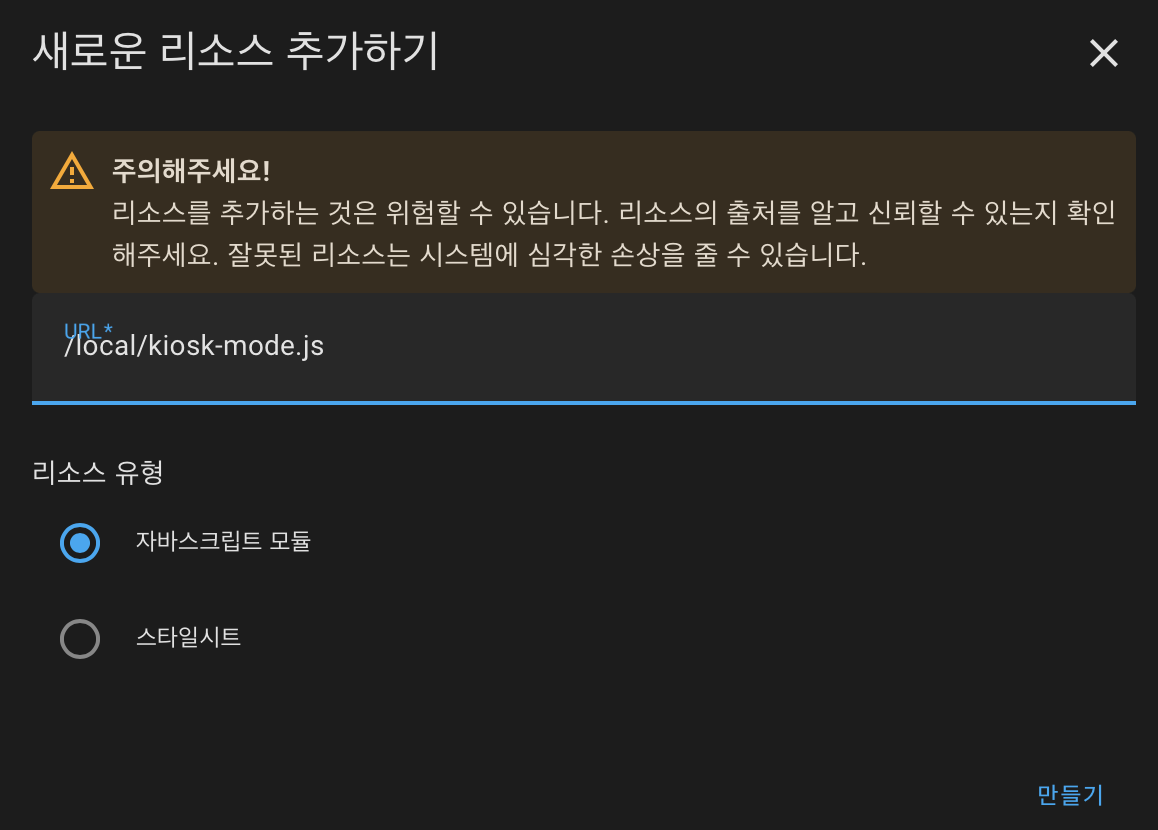
Github에도있지만 kiosk-mode.js 를 config/www 폴더에 넣는다.
이걸 설치하기 위해서는 Plug-in 설치 할수 있도록 설정해야 한다. 사이드바 프로필을 누르고 "고급모드" 를 설정한다.
설정 → 대시보드 → 우상단 ⋮ 클릭 → 리소스 → 새로운 리소스 추가하기

사용법은 깃허브에 있고, 많은 기능들이 있으니 참고해보자.
내가 사용하고자 하는 기능은 사이드바를 숨기는 기능이다.
모든 ID에서 접속할때 kiosk mode 로 나오는게 아니라 태블릿에서 접속할때만 kiosk mode 로 들어가도록 설정하고자 한다.
먼저 설정 → 구성원 에서 ID를 하나 만든다. 나는 kiosk 라고 만들었다.
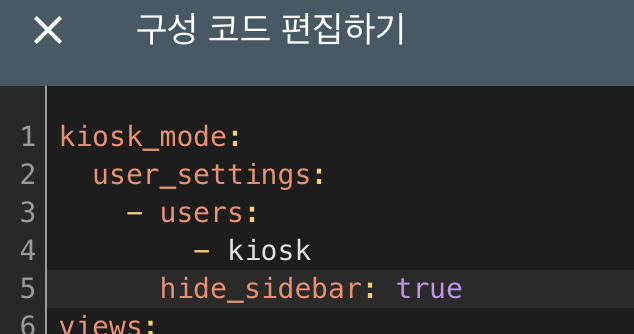
대시보드에 들어가서 우상단 ⋮ → 대시보드 편집하기 → 우상단 ⋮ → 구성코드 편집기

view: 위의 상단에 위처럼 코드를 추가한다.
위 코드의 설명은 "kiosk" 라는 id 로 접속을 했을때 sidebar를 숨겨라 라는 말이다.

이렇게 안쓰는 태블릿을 양면테이프로 벽에 붙이고 나면 이런식으로 월패드가 만들어 진다.
이제 대시보드를 이쁘게 꾸미기만 하면 된다.
'IoT, 스마트홈' 카테고리의 다른 글
| Home assistant container에 HACS 설치하기 (0) | 2023.08.16 |
|---|---|
| Home assistant 대시보드 꾸미기 - 디지털액자, swipe-card (0) | 2023.08.15 |
| Matter & Home assistant (0) | 2023.08.13 |
| 원격 컴퓨터 켜기 (WOL), 가상 스위치, 센서 만들기 (0) | 2023.08.11 |
| Home assistant에 TV 리모컨 넣기 (0) | 2023.08.09 |